モバイルサイトの読み込み速度が遅くて、サイトスピードテストで測ってみたら12点とかなり低い結果だったので、いろいろと改善しサイトを高速化して93点まで上げることができました。
まぁ点数上げるだけでアクセスが増えるわけじゃないですが、表示速度は検索順位に影響したり、スピードが遅いと見る人のストレスにもなって、結果アクセスも減ると思います。
そこでおじさんのような素人にでも簡単にできる改善・高速化を試してみました。やったことは3つだけです。
サイト改善前のページの読み込み時間
改善前はWordpressにAFFINGER5というテーマを使ったサイトでした。サーバはMixhostです。プラグインも特にたくさん入っていなくて、未使用のプラグインは削除していました。
その状態でPageSpeed Insightsの結果が、モバイル12点、パソコン75点でした。モバイル12点はかなり低い数字でした。


サイト改善後のページの読み込み時間、他の結果
サイトの読み込み速度を確認
GoogleのPageSpeed Insightsは、サイトの読み込み速度をチェックできます。ウェブページの読み込み時間を短くするための改善方法なども提示してくれます。
PageSpeed Insights
サイトの改善・高速化でPageSpeed Insightsの結果は、モバイル12点➔93点、パソコン75点➔98点とかなりアップしました。
実際にスマホでの読み込み時間も少し早くなったように感じました。画像などもすぐに表示されてイライラすることも無くなりました。中身はともかく見た目だけは良くなったように思えますね。


モバイルフレンドリー
モバイルフレンドリーとは、ウェブページがモバイル(スマホ)用に最適化されていて快適に使えるかということです。サイトがスマホ対応になっているかがSEOにおいて重要なポイントの一つです。
自分のサイトがモバイルフレンドリーであるかどうかは、モバイルフレンドリーテストで確認できます。
モバイルフレンドリーテスト
テスト結果は「このページはモバイルフレンドリーです」となったので、まぁ安心です。

モバイルサイトの読み込み速度とパフォーマンスをテスト
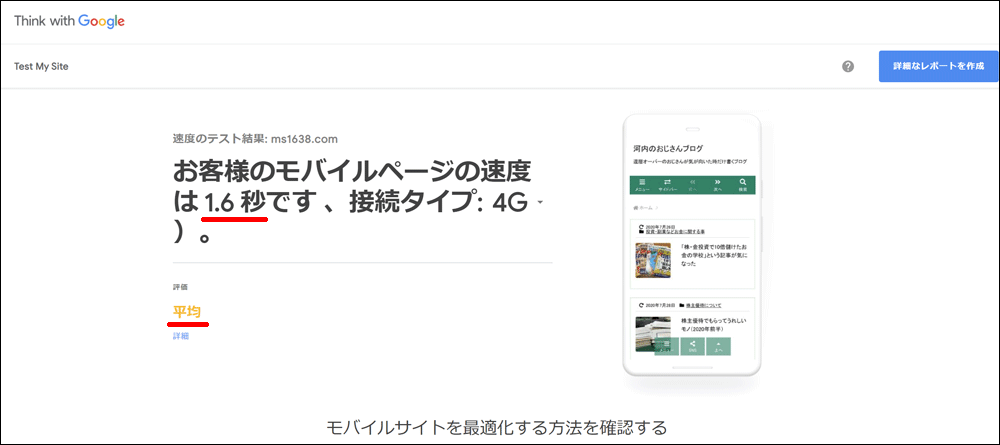
Test My Siteはモバイルサイトの読み込み速度とパフォーマンスがテストできます。Googleが無料で提供しています。 PageSpeed Insightsと同じようなツールですが、こちらは点数ではなく実測値で表示されます。
Test My Site
テスト結果は1.6秒でした。平均的なスピードのようですが、まぁまぁ悪くない速度だと思います。

Google の「Test My Site」の主な機能は以下の通りです。
モバイルでのサイト読み込み速度の確認:
モバイルサイトを閲覧しているユーザーの 50% はサイトが 2 秒以内に読み込まれることを期待しています。※3 あなたのサイトの読み込み速度をテストしましょう。
読み込み中の想定離脱数を確認:
モバイルでは、読み込み速度が 1 秒増えるごとに最大20%ものコンバージョンを失う。たった数秒の読み込み速度の差が大きな違いを生みます。サイト読み込み中に、離脱している可能性のある訪問者数を確認しましょう。
サイトを改善した3つの対応策
サイトの改善については、上記のツールで結果とその改善内容について詳しく説明してくれます。でも詳し過ぎてよく分かりません。
そこでプラグインなどで簡単に改善できる対応策だけを行いました。たぶんワードプレスに詳しい人なら、もっと高速化ができると思います。
高速化に対応したテーマに変更
たぶんこのテーマ変更だけで、かなり高速化されたと思います。今まではAFFINGER5という有料のテーマでしたが、これを無料で使えるLuxeritasというテーマに変更しました。
Luxeritasのページを見ると、高速化、SEO、レスポンシブ、多機能を重視しているとアピールしていたので、使ってみることにしました。
多機能については、AFFINGER5の方が上のように思えますが、Luxeritasに変更したことで高速化についてはかなり早くなりました。十分満足できるテーマだと思います。
テーマ変更だけでもPageSpeed Insightsの点数は上がりましたが、それと同時にPageSpeed Insightsで提示された改善できる項目のうち、「次世代フォーマットでの画像の配信」と「レンダリングを妨げるリソースの除外」の対応を行いました。
「次世代フォーマットでの画像の配信」に対応
「次世代フォーマットでの画像の配信」には、以下の対応方法が提示されていてプラグインで簡単に対応できました。プラグインは、「EWWW Image Optimizer」を使いました。JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。アップロードした画像を最適なフォーマットに自動変換するプラグインまたはサービスの使用をご検討ください。
「レンダリングを妨げるリソースの除外」に対応
「レンダリングを妨げるリソースの除外」とはよく意味が分かりませんが、ググると色んなサイトで対応策が紹介されていました。ページの First Paint をリソースがブロックしています。重要な JavaScript や CSS はインラインで配信し、それ以外の JavaScript やスタイルはすべて遅らせることをご検討ください。
そこで以下のページを参考にプラグインで対応しました。
「WordPressプラグインでレンダリングを妨げるCSSやJavaScriptリソースを除外する方法」https://kinsta.com/jp/blog/eliminate-render-blocking-javascript-css/#plugins
まとめ
今回やったこと以外にも不要な記事や画像の削除や、使っていないプラグインの削除などをやって身軽になったような気がします。