ワードプレスの記事作成には、長い間クラシックエディタを使ってました。
いつの頃からかワードプレスをバージョンアップするとブロックエディタ(Gutenberg)が登場してましたが、何かよく分からないので触ることもせず、当たり前のようにクラシックエディタを使っていました。

しかしつい最近「まだクラシックエディタを使ってるの?」とかいう内容の記事を見つけて、ブロックエディタの方が便利で使いやすいとか書いていたので、ちょっとだけ使ってみようと思い試してみました。
使ってみると、ブロックエデッタの方が使いやすい!
まだ慣れてないので、少しとまどったりすることがあるけど、慣れてしまえばたぶんブロックエディタの方が断然便利で使いやすくなること間違いなしだと思います。
ブロックエディタだと編集後のレイアウトを確認しながら記事を書くことができるので、いちいちプレビューすることもなく、記事作成に集中することができます。クラシックエディタにもビジュアルモードがあるんですが、これとまた違いますね。
しかしブロックエディタに変更するとすると、まず最初に今までクラシックエディタで書いた記事はどうなるのかとか、ブロックエディタに変更するとレイアウトが乱れたりしないかとか不安でした。
調べてみると、ブロックエディタとクラシックエディタを共存させて、記事単位に簡単に切り替えられることがわかりました。
ブロックエディターとクラシックエディター共存させる方法
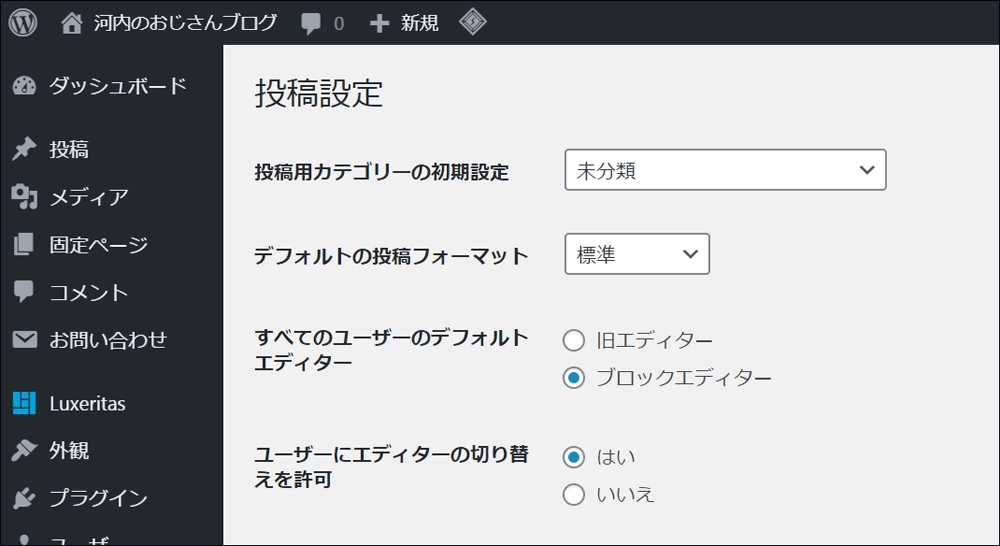
ブロックエディタとクラシックエディタの切り替えをする環境ですが、まずプラグイン「Classic Editor」が有効化されていると「投稿設定」に旧エディタ(クラシックエディタ)とブロックエディタのどちらがデフォルトのエデッタかを指定できます。
ほとんどをクラシックエディタで書いた記事があっても大丈夫です。ここをブロックエディタにしておけば、記事単位にブロックエディタとクラシックエディタの切り替えができます。
もちろん今までどおりクラシックエディタで編集することもできます。記事を新規作成する時にはデフォルトのエディタになります。

記事毎にクラシックエディタとブロックエディタの切り替えする方法
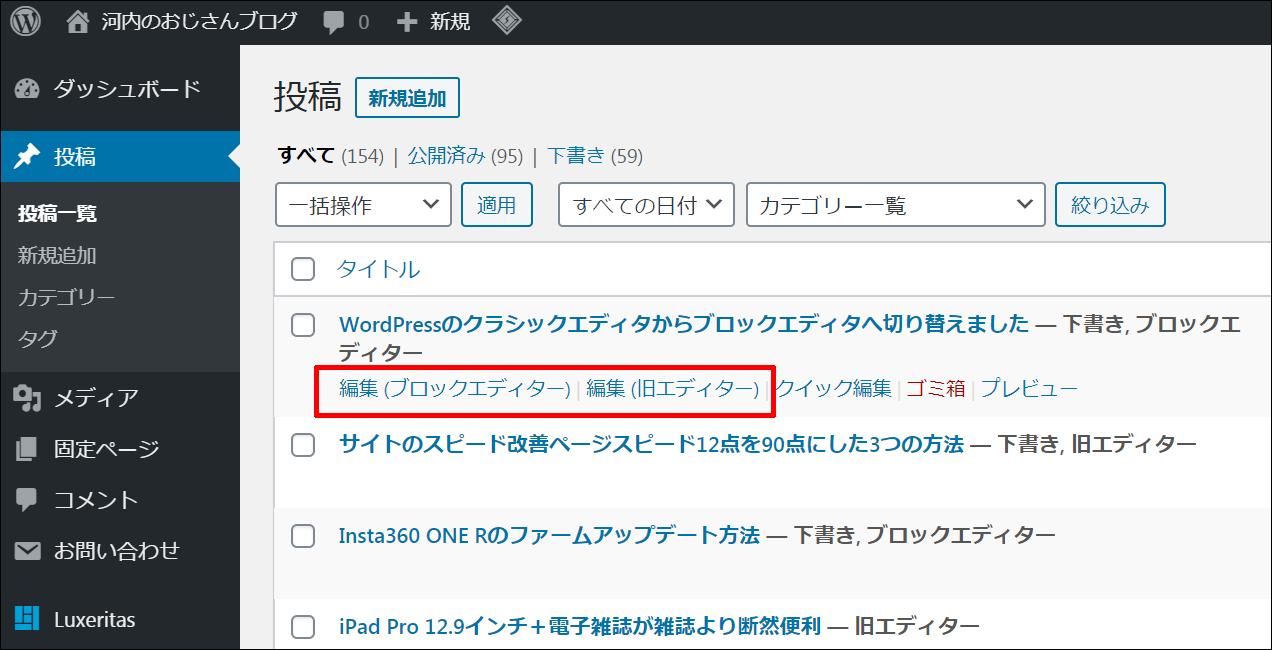
そしてエディタの切り替えを許可をすると各記事単位でエディターの切り替えができます。そうすると、投稿一覧にもブロックエディタとクラシックエディタのどちらで編集するかも選択できます。
またクラシックエディタで編集した記事には、右側に『ブロックエディタに切り替える』のリンクも表示されて、記事の編集途中でもブロックエディタにすることができます。

クラシックエディタで書いた記事をブロックエディタに変換する方法
クラシックエディタで書いた記事は、ブロックエディタで編集すると全体が1つのブロックからなっています。これを見出しや段落、画像などを各ブロックに分割すると今後ブロックエディタとして使いやすくなります。
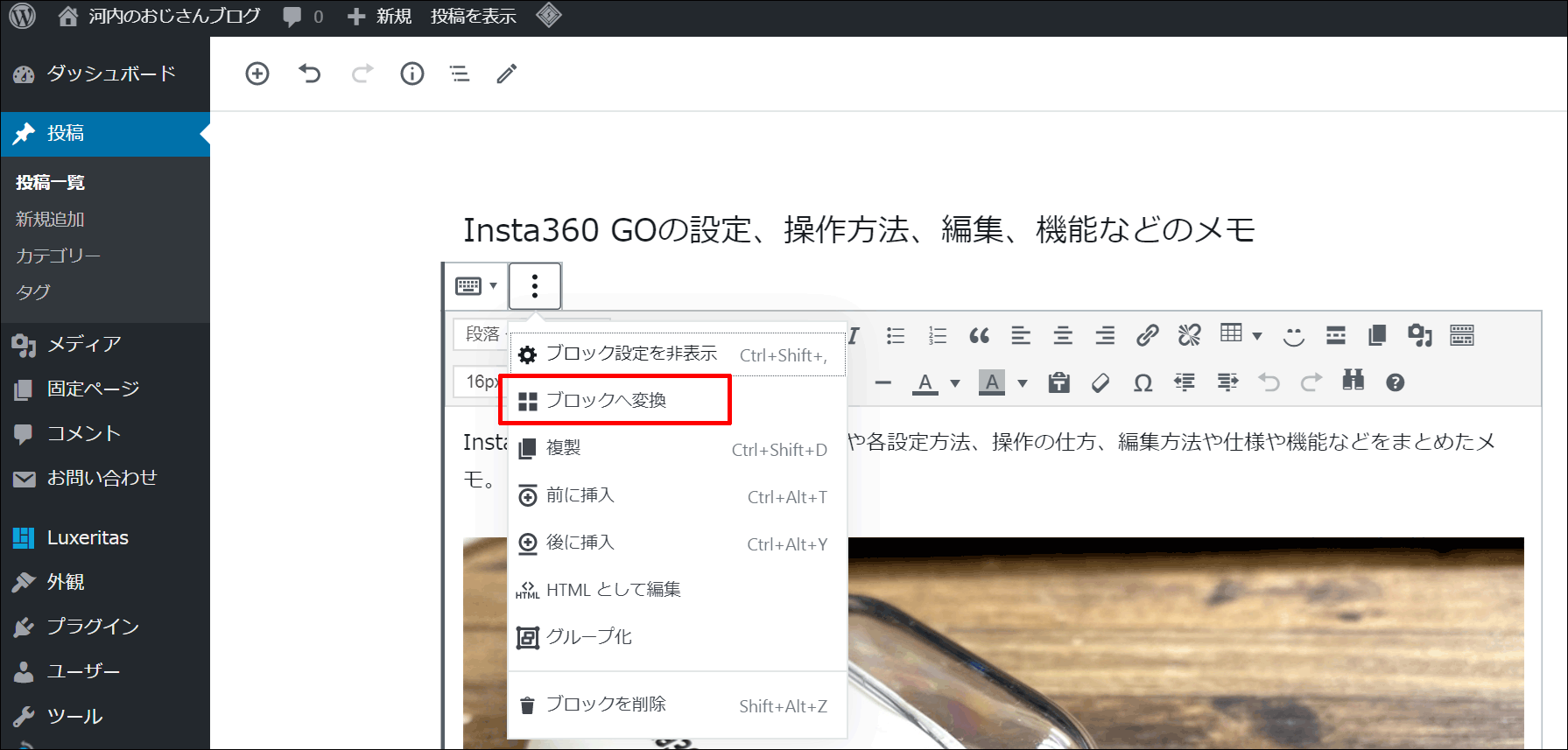
クラシックエディタで書いた記事をブロックエディタに変換する方法は、まず1つのブロックからなっているブロックを選択します。
下の画像のようにブロックの左上の3つの点を選択するとウインドウが開きます。「ブロックへ変換」を選択すれば、見出しや段落などを自動的に各ブロックに変換してくれます。

ブロックエディタに慣れておく方がいいと思うね
html手打ちの時代から使っていた自分にとってブロックエデッタは食わず嫌いでしたね。でも慣れてしまえば、ブロックエデッタの方が使いやすくて、編集後のレイアウトも確認しやすく、自分的には記事作成に専念しやすいように思えます。
ブロックエディタは使いにくいとかいう記事も見たりしますが、WordPressの標準エディタとなっていることや、他のホームページ作成サービスでもブロックエディタが採用されていることを思うと、今後はより便利で使いやすくなってくるだろうと思ってます。
クラシックエディタも今後も使えるとは思うけど、今のうちにブロックエディタを使いこなせるようにしていこうと思います。